How To Convert JSON Data Into Html Table Using Javascript jQuery
In this tutorial i am going to explain about how to display the json data into html table using javascript & jquery.
For explaining how we convert the json data into html table using javascript & jquery we have created a json file that contains the below json data.
Json File
[ {"Model" : "Iphone 18", "Name" : "iOS", "Share" : 57.56,"Price Range":"$800 - $1000","Brand":"Apple"},
{"Model" : "Nexus 23", "Name" : "Android", "Share" : 24.66,"Price Range":"$600 - $800","Brand":"Samsung"},
{"Model" : "Tom-tom", "Name" : "Java ME", "Share" : 10.72,"Price Range":"$200 - $900","Brand":"X Brand"},
{"Model" : "Nokia 66610", "Name" : "Symbian", "Share" : 2.49,"Price Range":"$100 - $500","Brand":"Nokia"},
{"Model" : "Blackberry", "Name" : "Blackberry", "Share" : 2.26,"Price Range":"$100 - $1000","Brand":"Blackberry"},
{"Model" : "Lumia", "Name" : "Windows Phone", "Share" : 1.33,"Price Range":"$200 - $600","Brand":"Nokia"},
{"Model" : "iPhone 6", "Name" : "Java ME", "Share" : 10.72,"Price Range":"$200 - $900","Brand":"X Brand"},
{"Model" : "Nokia 66610", "Name" : "Symbian", "Share" : 2.49,"Price Range":"$100 - $500","Brand":"Nokia"},
{"Model" : "Micromax", "Name" : "Blackberry", "Share" : 2.26,"Price Range":"$100 - $1000","Brand":"Blackberry"},
{"Model" : "Lumia ", "Name" : "Windows Phone", "Share" : 1.33,"Price Range":"$200 - $600","Brand":"Nokia"} ]
To explain the process of converting json data to html table first include the jQuery library in your page.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>In the html file i have created table element with id jsonTable. It is used to append the rows and columns that is generated from the json data using javascript and jquery function.Below is the html markup used.
<div style="margin: 20px auto; width: 500px;">
<table id="jsonTable" style="border-collapse: collapse;" border="1" cellpadding="5">
</table>
</div>
Now the getJson function in the jQuery library is used to read the json data from data.json file. Once the json data is read from the file addAllColumnHeaders function is used to generate the column headers from the json data. And then the json data is read record by record and then added to the table. Below is the javascript code used.
<script type="text/javascript">
function addAllColumnHeaders(myList) {
var columnSet = [];
var headerTr$ = $('<tr/>');
for (var i = 0; i < myList.length; i++) {
var rowHash = myList[i];
for (var key in rowHash) {
if ($.inArray(key, columnSet) == -1) {
columnSet.push(key);
headerTr$.append($('<th/>').html(key));
}
}
}
$("#jsonTable").append(headerTr$);
return columnSet;
}
$.getJSON("data.json", function (data) {
var columns = addAllColumnHeaders(data);
for (var i = 0; i < data.length; i++) {
var row$ = $('<tr/>');
for (var colIndex = 0; colIndex < columns.length; colIndex++) {
var cellValue = data[i][columns[colIndex]];
if (cellValue == null) { cellValue = ""; }
row$.append($('<td/>').html(cellValue));
}
$("#jsonTable").append(row$);
}
});
</script>
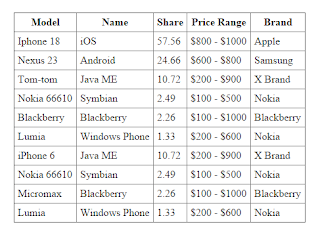
Below is the output.


noice ger more info about techonology vist http://boostr.in
ReplyDeletenice one but not excellent
ReplyDelete